Hoy vamos a ver qué son los Post Formats de WordPress, para qué se usan y cómo podemos sacarles partido a la hora de desarrollar un tema o mejorarlo.
¿Qué son los Post Formats?
Un Post Format es un mecanismo de WordPress que se utiliza para presentar posts con un cierto formato y diseño.
WordPress nos ofrece un conjunto limitado de formatos que podemos utilizar en nuestros temas. Pero lo cierto es que no es muy común encontrar temas que den soporte a estos formatos, ya que su uso es opcional y es la persona que desarrolla el tema quien decide utilizarlos, o no.
La razón por la que tenemos formatos limitados es para asegurar una estandarización y compatibilidad entre temas.
En resumen, gracias a los Post Formats, el usuario que utilice nuestro tema podrá variar cómo se muestra un post dependiendo del formato que elija.
¿Qué formatos tenemos disponibles?
WordPress ofrece un total de 9 formatos de post y podremos elegir dar soporte a los que queramos o nos resulten útiles para el tema que estamos creando. Estos son:
1- Aside
Este formato lo usaremos en el caso de que queramos mostrar una especie de estado de Facebook en nuestro listado de entradas. Por lo tanto no se suele enlazar al detalle del post y directamente se muestra el contenido, que acostumbra a no tener más de un párrafo. Como puedes ver en la siguiente imagen es interesante mostrar algún detalle extra que indique que no es una entrada normal y corriente, como puede ser el uso de un icono:

👉Es posible que en este momento te estés preguntando por qué hablo con suposiciones. La razón es sencilla, WordPress nos ofrece un listado de formatos disponibles, pero quien desarrolla el tema tiene vía libre para definir el diseño que más le convenga. Por lo que si tú consideras que en el formato aside no tiene sentido mostrar el título, porque así es más directo o agrandar el contenido para diferenciarlo del resto de formatos, adelante, esa es precisamente la gracia de usar formatos de posts: su flexibilidad.
2- Link
Este caso me parece muy interesante. Imagínate que en tu listado de entradas incluyeras también enlaces a artículos de otros sitios web donde hayas participado, quizás porque te han entrevistado o porque has hecho un artículo de invitado. En el momento que alguien hiciera clic en el enlace, en lugar de ir a parar al detalle de un post propio, se le dirige al sitio web externo.
En estos casos lo común es detectar el primer enlace dentro del contenido del post y usarlo como enlace en el listado de entradas principal, en lugar de la función «the_permalink» que nos llevaría al detalle del post.
💡Para obtener dicho enlace es tan simple como usar la función «get_url_in_content» que hará el trabajo sucio por nosotros.
Veamos otra captura de ejemplo de cómo quedaría esto en un tema real:

3- Image
Si lo que queremos es simplemente mostrar una imagen, no tiene sentido que el usuario tenga que hacer un clic para verla. En este caso podemos mostrarla directamente en el listado de entradas y usar un enfoque parecido al anterior que nos permita encontrar la primera imagen del post.
Desgraciadamente WordPress no dispone de una función propia que se encargue de esto pero WPRecipes ha creado una función que puedes añadir en «functions.php» que se encarga de ello. Veamos un ejemplo de cómo quedaría:

4- Video
Parecido al caso del formato de imagen, pero con un vídeo. Puede ser interesante para cuando queremos crear un post con vídeo sin necesidad de más contenido. En este caso lo ideal es mostrarlo en el listado de entradas principal sin tener que entrar en el detalle para verlo.
Para mí estos son los 4 que me resultan más útiles, pero siguiendo la misma tónica anterior nos quedarían:
- Gallery: para mostrar posts que sólo tienen una galería de imágenes.
- Status: muy parecido al formato aside, pero indicado para compartir fragmentos más cortos al estilo de un tweet.
- Quote: para mostrar una cita desde el listado de entradas.
- Audio: útil por ejemplo para crear un tema para podcasting.
- Chat: nunca he entendido su utilidad, pero bueno, ahí está.
¿Cómo damos soporte a un Post Format?
Es sencillo, podemos hacerlo gracias a la función «add_theme_support» dentro del fichero «functions.php» de nuestro tema (te recomiendo siempre trabajar con un tema hijo). Veamos un ejemplo:
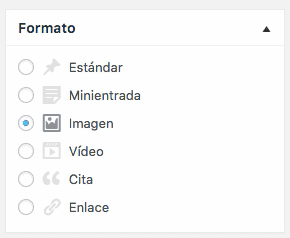
A partir de este momento cuando accedas a la pantalla de edición de entradas verás que ha aparecido un metabox nuevo llamado «Formato» y que luce así:
Que te permitirá elegir el formato de post para una entrada en concreto.
¿Cómo cambiar el diseño dependiendo del formato de post elegido?
Lo primero que haremos es detectar si una entrada tiene un formato asignado. Esto lo haremos dentro del Loop de WordPress gracias a la función «get_post_format«.
El anterior código simplemente lista el slug del formato de cada entrada. Si lo que queremos es utilizar una plantilla u otra dependiendo del formato lo ideal es usar la función «get_template_part«.
A partir de aquí a cada plantilla podríamos asignarle clases e identificadores propios y definirle los estilos que queramos con CSS. Por último estas plantillas deben tener el nombre «content-slug.php«, donde slug sería una de estas opciones: aside, gallery, link, image, quote, status, video, audio, chat.
Por lo que la plantilla para el formato aside la llamaríamos «content-aside.php» y la meteríamos dentro de la ruta «template-parts» de nuestro tema.
Recapitulación y conclusión
Los Post Formats son un mecanismo que ofrece WordPress y que nos permite mostrar los posts con un cierto formato y diseño, lo cual enriquece nuestro contenido, lo hace visualmente más atractivo y, si lo aplicamos bien, mejorará la usabilidad de nuestro sitio web, evitando que el usuario tenga que hacer más clics de la cuenta.
Si quieres saber más te recomiendo el curso de diseño y desarrollo de temas de WordPress, en el que dedicamos todo un módulo a los Post Formats.
En fin, esto es todo. Espero que a partir de ahora le saques todo el partido que puedas a los formatos de posts.
¡Un abrazo y seguimos!


Genial post como siempre, David. Esta parte del curso del club me fue muy bien. Ya viste cómo usé los post formats en una web a partir de los videos. ¡Gracias! 🙂
¡Muchas gracias Manuel! Y tanto 🙂 creaste obras de arte con tus temas de WP. ¡Un abrazo!