En la pasada videolección te expliqué lo que son las propiedades en CSS. Por ejemplo font-size sirve para indicar el tamaño de la fuente de un texto o width sirve para definir la anchura de un elemento.
Lo cierto es que para muchas propiedades necesitaremos definir sus medidas y por ello es crucial que conozcas las distintas unidades de medida que existen en CSS. Las más utilizadas son los píxeles, porcentajes, em y rem.
Su sintaxis es muy sencilla: 10px, 10%, 10em, 10rem, fíjate que en todos los casos la unidad de medida va junto al número sin ningún espacio de por medio. Además, existen propiedades que admiten valores negativos, como la propiedad margin que define un margen y éste puede ser negativo. Analicemos las unidades de medida una por una:
Los píxeles (px):
Sobre los píxeles poco hay que decir, tod@s habéis oído hablar de ellos, es la unidad básica que se ha utilizado siempre en las fotografías digitales. Es decir, todas las fotos digitales están formadas por un conjunto de píxeles, donde cada uno tiene un color específico. O cuando seleccionáis el tamaño de la fuente en vuestro editor de texto también usáis píxeles. Pero no nos vayamos del tema.
Los píxeles han sido la unidad más utilizada por excelencia a lo largo de los años en el diseño web. Pero éstos plantean ciertas limitaciones que veremos acto seguido.
Los porcentajes (%):
El porcentaje se trata una unidad relativa, es decir, depende siempre de otro factor. Ese factor es el tamaño del viewport, que viene siendo el tamaño de la ventana del navegador.
Imagínate que tenemos dos elementos, uno al lado de otro, y a cada uno le asignamos una anchura del 50%. Cuando la ventana del navegador esté totalmente ampliada los dos elementos ocuparan las dos mitades de la pantalla. Pero conforme reduzcamos el navegador estas mitades cada vez serán más estrechas. ¿Fácil, no?
Em:
Vamos a complicar un poquito las cosas, pero no demasiado. El em es otra medida relativa, pero esta vez al tamaño de la fuente de su elemento padre. ¿WTF? Sí, yo pensé lo mismo la primera vez que oí hablar de esa unidad. Con un ejemplo lo entenderás fácilmente:

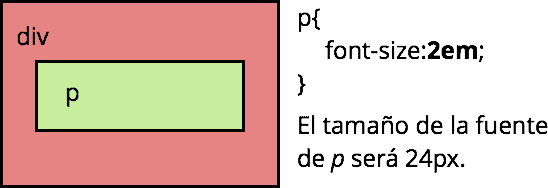
div al que le asignamos una fuente de tamaño 12px.
Ahora añadimos un párrafo p como elemento hijo del div. Automáticamente éste heredará el mismo tamaño de fuente que su padre: 12px. Pero si ahora le indicamos con CSS que su fuente tenga un tamaño de 2em, esto equivaldrá al doble del tamaño de su elemento padre, por tanto, 24px. Si le asignáramos un tamaño de 0.5em su tamaño sería equivalente a 6px, la mitad.
Rem:
De nuevo es una unidad relativa, pero esta vez relativa al tamaño de la fuente del root element, es decir el elemento html. Si haces un poco de memoria, en las pasadas lecciones cuando experimentábamos con HTML podías ver como el navegador automáticamente asignaba ciertos estilos por defecto a los elementos. Provocando, por ejemplo, que los encabezados se vieran más grandes que los párrafos. Esto quiere decir que cuando nosotros no especificamos un tamaño de fuente concreto para el elemento html, éste ya viene con uno predefinido. Normalmente con valor de 16px, pero nosotros podemos especificarle el tamaño que deseemos. Volvamos a ver el ejemplo anterior:
Esta vez p tendrá un tamaño de 32px, ¿por qué? por que da igual el tamaño que tenga su padre, sólo tenemos en cuenta el tamaño del elemento html, que por defecto es de 16px.
¿Cuál es la más recomendada?
Lo cierto es que la más recomendada es la rem ya que hace que nuestra web sea accesible a personas con deficiencia visual, puesto que los navegadores permiten la opción de aumentar el tamaño base del elemento root haciendo que el resto de elementos aumente en consecuencia.
Aún así es típico crear nuestras hojas de estilo utilizando píxeles, ya que no tenemos que andar haciendo matemáticas, y posteriormente transformar esos valores a rem, para ello sólo tendremos que dividir por el tamaño del elemento root, que si no lo hemos cambiado será de 16px. Por ejemplo, cambiaremos 50px por 3.125rem.
Hasta aquí la lección de hoy, espero que hayas entendido cuáles son las distintas unidades de medida y en qué se diferencian, recuerda que puedes seguir aprendiendo con los cursos de diseño y desarrollo WordPress del Club SiliCodeValley, a partir de 29€/mes sin permanencia, con soporte a tus dudas incluido y acceso a la comunidad privada de miembros.
¡Un abrazo y seguimos!



Gracias por esta lección. Ya conocían las medidas,,pero desconocía como afectaban y se comportaban entre ellas. Casi siempre he usado em. Leí en algún sitio que era la indicada, y algún quebradero de cabeza me ha dado para conseguir la proporción que quería, sobre todo en los distintos tamaños de fuente. Y veo que precisamente para proporcionar el front-size, parece más sencillo trabajar con rem.
¡Gracias!
¡Hola Luis! Muchas gracias por tu comentario. La verdad es que considero que tanto la unidad «em» como la «rem» son ambas igual de correctas ya que las dos hacen que la web se accesible, pero como bien has comentado, al final tener que “acordarte” de que tamaño de fuente tiene el elemento padre es un poco ineficiente, por eso recomiendo usar la rem en la lección. ¡Saludos!