Convenciones de nomenclatura:
Cualquier sitio web está formado por un conjunto de archivos y estos archivos suelen distribuirse en carpetas (directorios). Los archivos pueden pertenecer a código — HTML, CSS, Javascript, etc. — o por ejemplo, a imágenes.
Es importante que definamos desde el principio algunas convenciones a la hora de asignar nombres a los archivos y a las carpetas. De esta forma, conforme vayamos avanzando a lo largo de las semanas, nuestro código siempre seguirá una misma consistencia.
Ésto es necesario ya que los nombres que asignemos a las carpetas y archivos, posteriormente pasarán a formar parte de una url y éstas poseen algunas restricciones. Por ejemplo, los espacios no están permitidos dentro de una url. Así que cuando tengamos una foto que tenga como título «logo empresa.png» nosotros usaremos «logo_empresa.png», simulando el espacio con el guión bajo.
También evitaremos los acentos e intentaremos siempre usar minúsculas, dado que las urls son case-sensitive. Esto quiere decir que distingue entre minúsculas y mayúsculas y no es lo mismo «Logo_empresa.png» que «logo_empresa.png», por eso, para evitar errores siempre usaremos minúsculas.
Por lo tanto, si quisieramos nombrar a un archivo «Home David Perálvarez» lo haríamos como «home_david_peralvarez». Aunque ya verás que no utilizaremos nombres tan largos, en este caso usaríamos simplemente «home».
Resumiendo: nombres breves, en minúscula, sin acentos y los espacios transformados en «_».
Estructura ejemplo de un sitio web:
Cuando estemos creando una web siempre partiremos de una carpeta raíz que contendrá archivos y otras carpetas. Uno de esos archivos es el documento HTML llamado index.html que representa la página inicial de nuestro sitio web, es decir, la que se mostrará por defecto cuando un usuario nos visite. La razón por la cual debe llamarse index.html es debido a una convención que comparten todos los servidores web. Así, cuando accedemos a: ejemplo.com en realidad nos está mostrando: ejemplo.com/index.html.
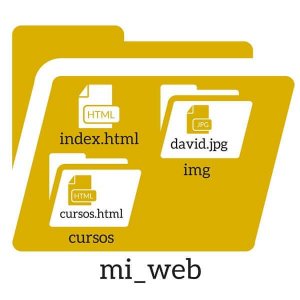
Veamos un ejemplo de cómo se organizan los archivos y carpetas de una web. Imagínate la carpeta raíz llamada mi_web, que contiene, por un lado, el archivo index.html y después contiene dos directorios, uno llamado img que incluye imágenes — david.jpg — y otro llamado cursos que contiene un documento HTML llamado cursos.html.
Por lo tanto, si el dominio asignado a esta web fuera ejemplo.com:
- Para acceder a la foto pondríamos la ruta: ejemplo.com/img/david.jpg
- Para acceder a la página inicial: ejemplo.com o ejemplo.com/index.html
- Para acceder a los cursos: ejemplo.com/cursos/cursos.html
Y eso es todo por este artículo, recuerda que puedes seguir aprendiendo con los cursos de diseño y desarrollo WordPress del Club SiliCodeValley, a partir de 29€/mes sin permanencia, con soporte a tus dudas incluido y acceso a la comunidad privada de miembros.
¡Un abrazo y seguimos!