Este tutorial pretende mostrarte cómo integrar y utilizar la nueva versión de Font Awesome en WordPress paso a paso.
Ya que el equipo detrás de las fuentes de iconos web más populares de Internet se ha puesto las pilas y ha introducido tropecientas novedades que hacen que los que venimos de las versiones 4.x nos sintamos un poco abrumados. ¡Vamos a ello!
Empezamos por las dos novedades que considero más importantes:
- Font Awesome ahora dispone de una versión premium: la han llamado Font Awesome Pro, incluye más iconos de los que podrías utilizar en toda tu vida (aunque supongo que icono que busques, icono que encuentras) y tiene un coste de $60 por año.
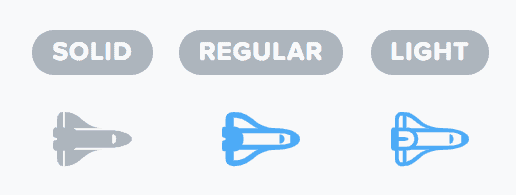
- Han añadido dos nuevos estilos: Hasta la fecha para cada icono sólo existía una versión: solid, pero ahora se han añadido dos versiones adicionales: regular y light

Esta novedad sólo está disponible si te haces premium por lo que en este tutorial nos limitaremos a la versión gratuita y por lo tanto seguiremos disponiendo únicamente del conjunto solid que ha sido modificado para tener una mayor consistencia visual.
Integración en un sitio web estático
Empezamos viendo cómo podemos integrar la nueva versión de Font Awesome en un sitio web estático:
Integración y uso en WordPress
Vamos ya con lo que realmente nos interesa, cómo podemos integrar la nueva versión en WordPress y cómo utilizarla.
Si es la primera vez que integras Font Awesome en tu proyecto, estás de suerte porque el proceso es muy directo y sencillo.
Paso #1 – Accede a la página oficial y descárgate la fuente haciendo clic en el botón que indica Font Awesome Free for the Web. El archivo descargado debe tener un nombre del estilo a fontawesome-free-5.3.1-web.zip donde puede variar el número de la versión.
Paso #2– Descomprime el zip y cambia el nombre del directorio de fontawesome-free-5.3.1-web a fontawesome a secas.
Paso #3– Como no pretendemos hacer nada con los iconos más allá de mostrarlos, puedes eliminar los directorios: less, scss, sprites, svgs, js y metadata, quedándote únicamente con css, webfonts y el archivo de licencia.
Paso #4– Mueve todo el directorio fontawesome hasta el directorio de nuestro tema de WordPress. Recuerda que éste lo encontrarás en la ruta wp-content/themes/nombreDeTuTema/ (En el caso de que tengas una subcarpeta dedicada a los assets o las fuentes del tema muévela allí mejor).
Paso #5– Abre el archivo de funciones functions.php y busca si ya existe una función que se encargue de añadir estilos y scripts, para ello busca el texto wp_enqueue_scripts , que es el hook de WordPress donde se incluyen estos archivos.
Encontrarás una función muy parecida a:
La función de callback scv_scripts_styles en cada tema se llamará de un modo distinto.
Paso #6– Antes de que finalice la función de callback añade el código que incluirá Font Awesome:
Este código llama a la función wp_enqueue_style y le pasamos dos parámetros:
- El handle: que no es más que el nombre que asignamos a la hoja de estilos, en nuestro caso ‘font-awesome‘.
- La ruta donde se encuentra la hoja de estilos principal de Font Awesome, llamada ‘all.min.css‘.
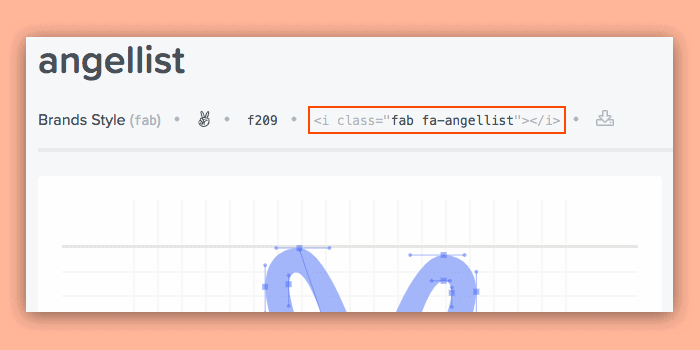
Paso #7– Comprueba que todo ha ido bien accediendo a la galería de iconos. Una vez allí asegúrate que filtras únicamente los gratuitos (en el menú lateral izquierdo) y haz clic en cualquier icono. Dentro del detalle del icono copia el snippet en HTML:

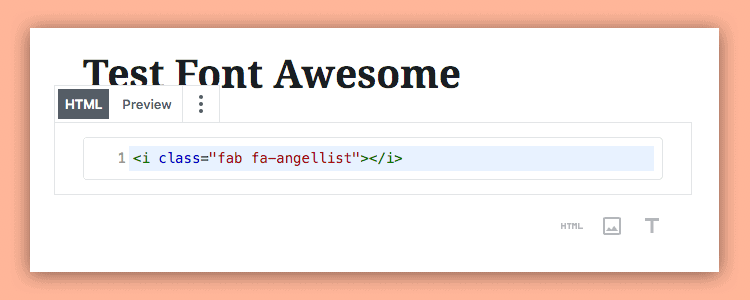
Paso #8– Crea una entrada de test e incluye un bloque de tipo «Custom HTML» con el código copiado anteriormente. Visualiza la entrada en el modo borrador y deberá aparecerte el icono:

En el caso de que no uses Gutenberg, simplemente pega el código en la pestaña HTML de tu editor de WordPress.

¡Y ya lo tenemos listo!
Cómo hacer un upgrade desde la versión 4
Otro escenario muy común es que tengas un tema de WordPress con la versión 4 instalada y quieras hacer un upgrade a la versión 5. En ese caso los pasos a seguir son:
Paso #1– Busca dentro de los archivos de tu tema el directorio correspondiente a Font Awesome y elimínalo.
Paso #2– Sustitúyelo por el directorio de la nueva versión preparado como te indiqué anteriormente.
Paso #3– Asegúrate de que incluyes la ruta correcta en el archivo functions.php
Paso #4– Ten en cuenta de que ahora para incluir un icono ya no se utiliza «fa fa-nombre-icono» en su lugar usaremos:
- «fas fa-nombre-icono» si el icono es de tipo solid.
- «fab fa-nombre-icono-marca» si el icono se corresponde a una marca. Por ejemplo el icono de facebook sería:
<i class=»fab fa-facebook-square»></i>
Por lo tanto te aconsejo que hagas una búsqueda en tu código de <i class=»fa y añadas una s o una b en función del icono que sea.
Paso #5– Por último y más pesado de todo, si en tu hoja de estilos añadiste iconos mediante código Unicode y pseudo-clases, a la propiedad font-family debes asignarle la versión de fuente que estás usando y el peso de la fuente:
Como puedes ver para la versión solid el peso es de 900 y para la versión de marcas 400.
Paso #6– Por si no tenías bastante con el punto anterior, un largo número de iconos han cambiado su código Unicode, deberás repasar esta tabla y sustituir por los nuevos valores cuando sea necesario.
Conclusión
A pesar de que Font Awesome no son las únicas fuentes de iconos gratuitas del mercado han sido un referente durante mucho tiempo y esta nueva actualización era necesaria, pues se estaban quedando un poco obsoletas.
Por último, si ya tienes algún tema de WordPress con la versión anterior merece la pena dedicar media hora a sustituirla por la nueva.
¡Eso es todo! Recuerda que puedes seguir aprendiendo con los cursos de diseño y desarrollo WordPress del Club SiliCodeValley, a partir de 29€/mes sin permanencia, con soporte a tus dudas incluido y acceso a la comunidad privada de miembros.
¡Un abrazo y seguimos!
