[intro]Hace días que le doy vueltas a un tema: ¿Las personas que no forman parte del Club SiliCodeValley conocen qué contenido estoy ofreciendo allí?[/intro]
A diario creo nuevas lecciones para mis cursos sobre diseño y desarrollo web WordPress, pero solo puedes acceder a éstas si formas parte del club. Esto está provocando una especie de brecha que crece lentamente entre el contenido que encuentras gratuito y el que no.
Es por eso que he decidido que voy a ir creando tutoriales de los temas que tratamos en los distintos cursos. Obviamente el enfoque será distinto, ya que quizás lo que veamos en un tutorial se corresponde a un módulo completo de un curso. Así que intentaré ir al grano y si tienes interés en seguir aprendiendo sobre un tema en concreto, siempre te quedará la opción de unirte como miembro.
Solo me queda añadir que iré publicando esta serie de artículos siguiendo un orden bien definido para que tu aprendizaje sea óptimo. Por lo que empezaremos desde el principio. ¡Espero que los disfrutes!
First things first
Si pretendo enseñarte a desarrollar para WordPress, lo primero que necesitarás es un buen editor de código. Existen gran variedad en el mercado, algunos de ellos gratuitos y de código libre y otros de pago. Te recomiendo escuchar este episodio del podcast WordPress Diario donde Fernan Díez compara Sublime Text, Brackets y Atom.
Como ya te conté en otro artículo yo utilizo Sublime Text 3 y es por eso que voy a explicarte cómo puedes añadirle algunas extensiones para lograr la herramienta definitiva a la hora de desarrollar en WordPress.
Por lo tanto, si aún no lo has hecho puedes descargarte la versión gratuita de Sublime Text 3 aquí. Al ser gratis, cada cierto tiempo te aparecerá un pop-up.
Cómo instalar plugins en Sublime Text 3
Los plugins nos permitirán aumentar las características y funcionalidades que vienen por defecto con el editor. Repasemos brevemente los pasos necesarios para poder instalarlos que ya vimos en este tutorial.
- Accede al sitio web de Package Control.
- Allí encontrarás un código en Python, elige y copia todo el código de la versión de Sublime Text 3:
- Abre Sublime Text y dirígete hacia su consola (View > Show Console).
- Pega el código que acabas de copiar en el formulario que te aparecerá y pulsa intro:
- ¡Perfecto! Ya has instalado Package Control, ahora reinicia Sublime Text.
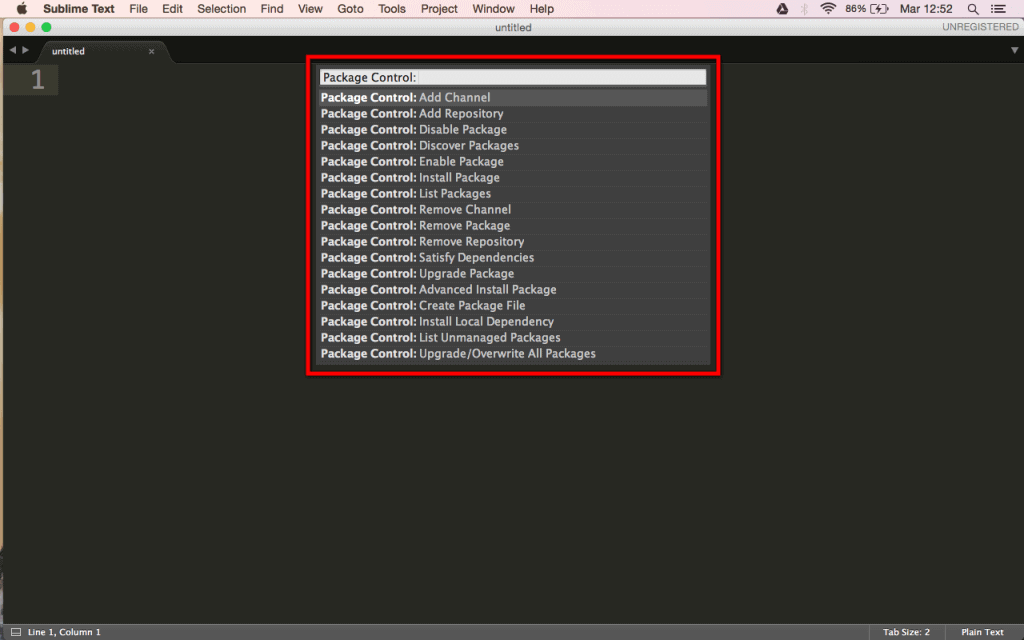
- Dirígete hacia (Sublime Text > Preferences > Package Control) y te aparecerá el siguiente desplegable:
- Escribe Install y selecciona la opción «Package Control: Install Package».
- Ahora escribe el nombre del plugin que desees instalar y haz clic en él para instalarlo:
- Una vez instalado, se abrirá un readme que puedes cerrar.
- ¡¡¡¡¡Reinicia Sublime Text cada vez que instales un plugin!!!!!
Plugins para desarrollar en WordPress
¡Genial! Ahora que ya sabes cómo instalar un plugin en Sublime Text, veamos cuáles son los que yo utilizo y que me facilitan el día a día.
Emmet
Sé que por defecto Sublime Text te autocompleta código, pero no al nivel que nos permite Emmet. Instálalo, escribe el siguiente código y pulsa tabulador (antes selecciona en la esquina inferior derecha el lenguaje HTML o PHP):
div#main>header+ul>li.item$*3^footer
y obtendrás:
¿Casi nada eh? Al principio sus sintaxis puede llegar a intimidar, pero una vez practiques un poco, no volverás a maquetar tus temas de WordPress sin él. Te animo a echar un vistazo a la documentación oficial de Emmet, donde podrás aprender con ejemplos.
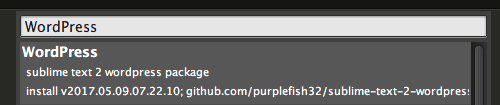
WordPress
Aunque aparezca una indicación de que esta extensión sólo funciona con Sublime Text 2, llevo tiempo utilizándolo con la versión 3 y no he tenido ningún problema. De todas los plugins que probé para autocompletar código de WordPress, para mí este es el mejor.
Básicamente a la que empieces a escribir te mostrará un desplegable con distintas opciones para que elijas la correcta. Además, una vez la eliges te autocompleta el código junto con sus parámetros.
Por ejemplo, haz la prueba escribiendo «blog» y te mostrará el template tag «bloginfo( $show );».
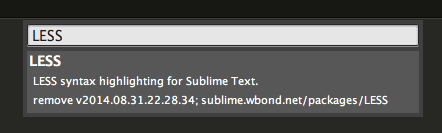
LESS
Este paquete sólo lo necesitarás si piensas crear tus hojas de estilo utilizando el preprocesador LESS. Sirve tanto para resaltar la sintaxis en los archivos con extensión «.less» como para autocompletar código. Eso sí, no nos sirve para compilar (transformarlo a CSS) para ello te recomiendo usar Prepros, pero eso lo veremos en otro tutorial.
SFTP
Ya hablé de este plugin en otro tutorial. Como su nombre indica podremos usar el protocolo de FTP y SFTP directamente desde el editor de código.
¡Y hasta aquí mi lista! Así es como tengo configurado mi editor de código para intentar sacarle el máximo provecho a la hora de desarrollar en WordPress. Me encantaría saber si tú estás utilizando otras extensiones, cuáles son y cómo te facilitan tu trabajo.
Un abrazo y Happy Coding!
Este tutorial es un pequeño fragmento del curso «Diseño y desarrollo de temas de WordPress» que encontrarás en el Club SiliCodeValley.








¡Muchas gracias David por la mención! No sé ni cómo he dado con ella, pero se agradece mil.
Muy buenas recomendaciones de paquetes para Sublime Text, yo creo que, salvo Less, por motivos obvios, son de obligada instalación.
¡Bien!
¡Hola Fernan! Perdona que he estado unos días fuera. ¡No hay de qué! A ti por el buen trabajo. ¡Hablamos muy pronto!
Perdón por mi ignorancia, pero como abro sublime text 3? Donde lo encuentro?
Hola Mary! Primero debes descargártelo en su sitio web y una vez instalado ya podrás seguir el resto de pasos! Un saludo compañera.